Introduzione
Telecamera motorizzata WiFi: controllo remoto della tua visione. Hai mai desiderato avere il controllo completo della tua telecamera di sorveglianza, potendo ruotare l’obiettivo per esplorare ogni angolo del tuo spazio? Grazie al potere della tecnologia e alla tua creatività, ora è possibile. Benvenuto nel mondo della telecamera motorizzata, un progetto che ti permette di trasformare una semplice telecamera in uno strumento di sorveglianza dinamico e personalizzato, consultabile e manovrabile direttamente dal tuo cellulare o dal tuo pc.
Questa telecamera motorizzata aiuta ad esplorare le possibilità offerte dalla tecnologia IoT (Internet delle cose) e dal controllo remoto. Utilizzando un microcontrollore come Freenove ESP32-WROVER e un servomotore SG90 (il cui rotore è collegato solidalmente ad esso), realizzerai un dispositivo in grado di ruotare l’obiettivo della telecamera in modo remoto, consentendoti di controllare la direzione dell’inquadratura da qualsiasi luogo tramite una pagina web visibile sia sul browser del tuo pc che su quello del tuo cellulare.
Grazie a questa soluzione innovativa, hai la libertà di monitorare e proteggere i tuoi spazi con una flessibilità senza precedenti. Che tu stia sorvegliando la tua casa, il tuo ufficio o qualsiasi altro ambiente, ora hai il potere di esplorare ogni angolo e di adattare la tua visione alle tue esigenze specifiche, direttamente dal palmo della tua mano.
In questo articolo, esploreremo in dettaglio la realizzazione di questo progetto, dall’assemblaggio dei componenti alla scrittura del codice e all’implementazione della funzionalità di controllo remoto tramite cellulare. Scopriremo le sfide incontrate lungo il percorso e le soluzioni creative trovate per superarle, aprendo la strada a futuri progetti e innovazioni nel campo della sorveglianza intelligente.
Preparati a immergerti in un’avventura di creatività e tecnologia, e a scoprire il potenziale illimitato della telecamera motorizzata.
Come in ogni progetto di questo blog utilizzeremo l’ottimo IDE Platformio.
In questo articolo utilizzeremo un file system interno al microcontrollore che si chiama LittleFS e che è molto utile quando si vogliono memorizzare files al suo interno senza dover usare un modulo per la gestione di una SD card esterna. Spendiamo quindi due parole su questo file system.
Il filesystem LittleFS
Il file system LittleFS è una soluzione leggera e efficiente per l’archiviazione dei dati su dispositivi embedded come il Freenove ESP32-WROVER (ma anche altri dispositivi come ESP8266 e ESP32). Utilizzando LittleFS, è possibile memorizzare file come HTML, CSS, JavaScript e altri asset multimediali (per esempio immagini da usare, eventualmente, come icone o sfondi) in modo organizzato e accessibile per le applicazioni. Il file system LittleFS opera in modo simile al più noto SPIFFS (SPI Flash File System), ma offre vantaggi significativi in termini di affidabilità e gestione della memoria.
I files vengono memorizzati in blocchi di dati chiamati “pagine” all’interno della memoria flash del Freenove ESP32-WROVER. LittleFS organizza questi blocchi in modo da massimizzare l’efficienza dello spazio e garantire una rapida accessibilità ai dati. Inoltre, LittleFS implementa un sistema di gestione dei metadati che consente di tenere traccia dei file, delle directory e delle informazioni di allocazione, garantendo un’operazione affidabile e consistente del file system.
Per trasferire i file nel file system LittleFS del Freenove ESP32-WROVER, è necessario utilizzare uno strumento di caricamento come il comando PlatformIO (che vedremo più avanti) o il framework Arduino con il supporto per LittleFS. Una volta caricati i file, possono essere accessibili tramite le API del file system fornite dalle librerie LittleFS. Queste API consentono alle applicazioni di leggere, scrivere e gestire i file in modo simile alle operazioni su un normale file system.
Il file system LittleFS è particolarmente utile per le applicazioni che richiedono la memorizzazione di file statici come pagine web HTML, fogli di stile CSS e script JavaScript utilizzati per la creazione di interfacce utente web-based. Questi file possono essere accessibili direttamente dal firmware del Freenove ESP32-WROVER e utilizzati per fornire contenuti dinamici e interattivi tramite una connessione Wi-Fi.
In sintesi, il file system LittleFS offre una soluzione affidabile e efficiente per l’archiviazione dei file su dispositivi (in questo caso il Freenove ESP32-WROVER), consentendo un facile accesso e gestione dei dati per le applicazioni embedded.
Il servomotore SG90
Il servomotore SG90, che useremo per movimentare il Freenove ESP32-WROVER in modo che inquadri la scena nella direzione desiderata, è un componente elettromeccanico ampiamente utilizzato in una vasta gamma di applicazioni, che va dalla robotica ai modelli radiocomandati, dalla domotica agli hobby elettronici. La sua popolarità è dovuta alla sua compattezza, alla sua affidabilità e alla sua facilità d’uso, rendendolo uno dei servomotori più diffusi e accessibili sul mercato.
Il funzionamento del servomotore SG90 si basa su un meccanismo di controllo di posizione preciso. All’interno del servomotore, è presente un motore elettrico, un insieme di ingranaggi e un circuito di controllo. Il segnale di controllo inviato al servomotore determina la posizione dell’albero del motore, consentendo un controllo accurato della sua rotazione su un intervallo di circa 180 gradi.
Un punto chiave del servomotore SG90 è la sua capacità di operare in modalità di feedback a posizione, che significa che il motore monitora costantemente la posizione dell’albero e si impegna a mantenerlo nella posizione desiderata. Questo lo rende ideale per applicazioni che richiedono un controllo di posizione preciso e affidabile, come ad esempio controlli di sterzo in veicoli radiocomandati, movimenti di bracci robotici o aperture di porte automatiche.
Per utilizzare un servomotore SG90, è necessario alimentarlo con una tensione appropriata e fornire un segnale di controllo tramite un pin di input. Il segnale di controllo è un impulso a larghezza di impulso modulata (PWM) con una frequenza tipica di 50 Hz e un duty cycle variabile, che determina la posizione desiderata del servomotore. È possibile pilotare il servomotore utilizzando un microcontrollore come il Freenove ESP32-WROVER, che genera i segnali di controllo in base alle istruzioni del programma.
In sintesi, il servomotore SG90 è un componente fondamentale per una varietà di progetti elettronici che richiedono un controllo di posizione preciso e affidabile. Con la sua semplicità d’uso e le sue prestazioni affidabili, è diventato uno degli attuatori preferiti per gli hobbisti e gli ingegneri che cercano di dare vita alle loro idee.
Il servomotore SG90 che utilizzeremo qui ha 3 fili di collegamento: due per l’alimentazione a 5V e il terzo per il suo controllo. Essendo piccolo e poco potente è adatto per agire su carichi piccoli.
Cosa è il PWM?
Il PWM, acronimo di Pulse Width Modulation (Modulazione in Larghezza di Impulso), è una tecnica utilizzata per controllare la potenza fornita a dispositivi elettronici come motori, LED e servomotori. Questa tecnica funziona variando la larghezza degli impulsi di un segnale digitale a una frequenza costante, permettendo di regolare la quantità di energia consegnata al carico.
Il principio di base del PWM consiste nella rapida alternanza tra due stati: uno stato alto (ON) e uno stato basso (OFF). Durante lo stato alto, il segnale è attivo e il carico riceve energia; durante lo stato basso, il segnale è inattivo e il carico non riceve energia. La durata dell’impulso alto rispetto alla durata totale del ciclo definisce il rapporto di duty cycle, espresso generalmente come percentuale. Ad esempio, un duty cycle del 50% indica che il segnale è attivo per la metà del tempo totale del ciclo.
L’utilizzo del PWM consente di regolare la potenza fornita al carico variando il rapporto di duty cycle. Aumentando il duty cycle, si aumenta la potenza fornita al carico, mentre diminuendo il duty cycle, si riduce la potenza fornita. Questa capacità di regolare la potenza in modo rapido e efficiente rende il PWM ideale per il controllo di dispositivi che richiedono modulazione di potenza, come motori DC, motori brushless, lampade a LED e servomotori.
Nel contesto del controllo di servomotori, il PWM viene utilizzato per inviare segnali di controllo che determinano la posizione desiderata del servo. Questi segnali, detti impulsi PWM, hanno una frequenza tipica di 50 Hz e una durata dell’impulso che varia tra 1 ms e 2 ms, con una durata di 1,5 ms che corrisponde solitamente alla posizione centrale del servo. Modificando la durata dell’impulso PWM, è possibile regolare la posizione del servo su un intervallo di circa 180 gradi, consentendo un controllo preciso della sua rotazione.
In conclusione, il PWM è una tecnica fondamentale nell’elettronica moderna, utilizzata per controllare la potenza fornita a dispositivi elettronici in modo efficiente e preciso. La sua versatilità lo rende ampiamente impiegato in una varietà di applicazioni, dalla regolazione della velocità dei motori alla regolazione dell’intensità luminosa dei LED, fino al controllo di posizione dei servomotori.
Il microcontrollore con webcam utilizzato nel progetto
Ai giorni nostri abbiamo tutti a che fare con sistemi di videosorveglianza: nelle strade, nei negozi, in casa (per controllare accessi indesiderati di eventuali malintenzionati o magari per osservare di nascosto il comportamento dei nostri amici pelosi in nostra assenza). L’odierna tecnologia ci viene in aiuto in quanto ci fornisce schede, fotocamere e sistemi di storage sempre più miniaturizzati ed economici. Pensiamo solo alle dimensioni (e al costo) delle videocamere di qualche decina di anni fa!
Oggi abbiamo a disposizione schede capaci di gestire una piccolissima fotocamera, di collegarsi alla rete Internet tramite WiFi e di inviarci le immagini riprese in tempo reale, senza bisogno della nostra presenza.
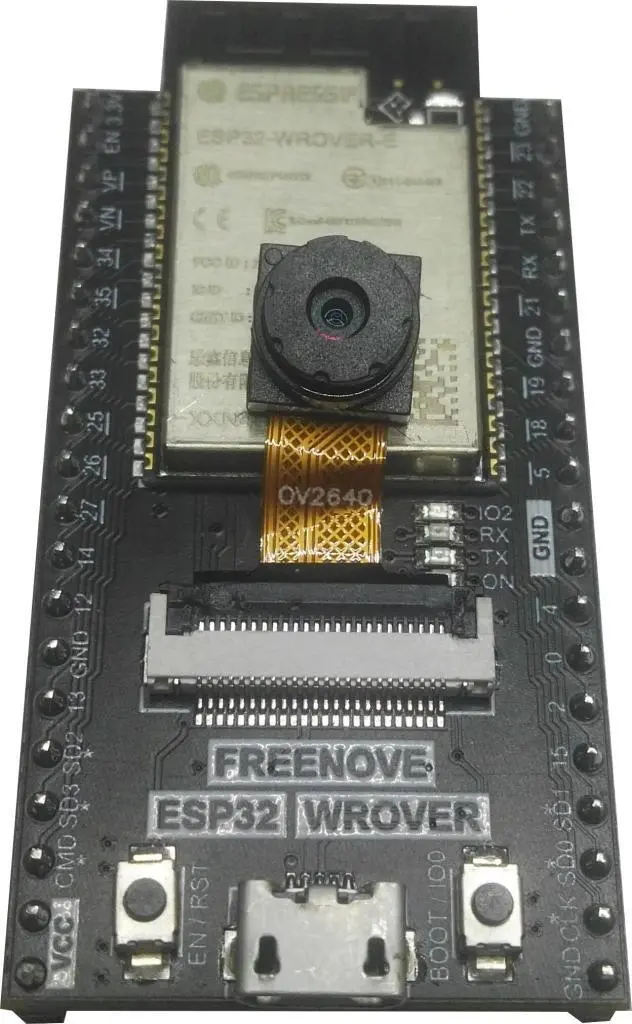
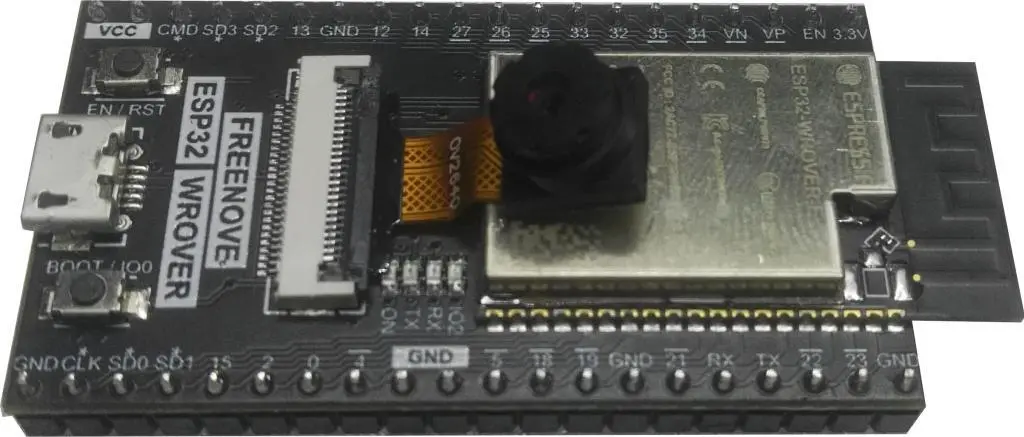
Una di queste schede è la Freenove basata su chip ESP32-WROVER dotata di una minuscola ma efficace fotocamera:


Come detto, la scheda è dotata di una fotocamera modello OV2640 capace di riprendere immagini ferme e in movimento.
Di che componenti abbiamo bisogno?
La lista dei componenti non è particolarmente lunga:
- un servomotore SG90
- alcuni fili DuPont (maschio – maschio, maschio – femmina, femmina – femmina)
Realizziamo il progetto
Lo schema di realizzazione
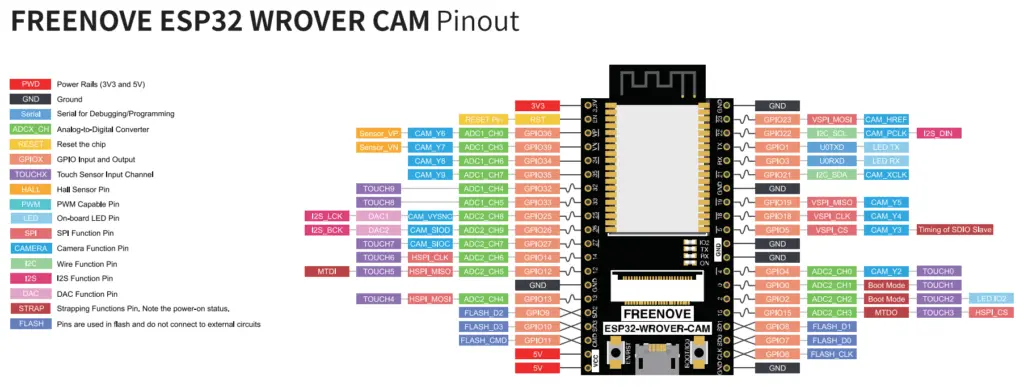
Vediamo innanzitutto il pinout della nostra board:

Non tutti i pin saranno utilizzabili liberamente in quanto sono impiegati dalla fotocamera (quelli contrassegnati dalle etichette celesti che cominciano con CAM). Il GPIO che utilizzaremo in questo progetto sarà il 33, non utilizzato dalla fotocamera, e ci servirà per mandare il segnale di comando al servomotore SG90.
Mentre il servomotore si presenta così:

Da notare i colori inusuali utilizzati per i fili di collegamento. In particolare abbiamo:
- il filo marrone andrà alla massa
- il filo rosso andrà al pin 5V del Freenove ESP32-WROVER
- il filo arancio è quello di controllo e lo collegheremo al GPIO 33 della Freenove ESP32-WROVER
Di conseguenza lo schema elettrico è estremamente semplice, come testimoniato dall’immagine seguente realizzata con Fritzing:

Qui il filo marrone è rappresentato con un filo nero mentre il filo arancio con un filo giallo.
Per completare il tutto bisogna realizzare una semplice struttura che fissi solidalmente il rotore del servo ad uno dei lati corti della Freenove ESP32-WROVER. Io mi sono limitato a legarli con un sottile spago giusto per vederne il funzionamento (che si vedrà nel video alla fine dell’articolo).
Lo sketch
Creiamo il progetto PlatformIO
Abbiamo già visto in un articolo precedente come creare un progetto usando l’ottimo IDE PlatformIO. Creiamo quindi il nostro progetto seguendo le indicazioni dell’articolo Come creare un progetto per NodeMCU ESP8266 con PlatformIO. Anche se si riferisce alla scheda ESP8266, la procedura è simile.
Semplicemente, nella scelta della piattaforma dovremo scegliere la Espressif ESP-WROVER-KIT.
Saltiamo pure la parte su come aggiungere le librerie al progetto in quanto non ci servono.
Ora modifica il file platformio.ini per aggiungere queste due righe:
monitor_speed = 115200
upload_speed = 921600
in modo che il file abbia un aspetto del genere:
[env:esp-wrover-kit]
platform = espressif32
board = esp-wrover-kit
framework = arduino
monitor_speed = 115200
upload_speed = 921600
A questo punto aggiungiamo allo stesso file la parte riguardante la gestione del file system, delle partizioni in memoria, della telecamera e le librerie utilizzate, in modo che abbia questa forma:
[env:esp-wrover-kit]
platform = espressif32
board = esp-wrover-kit
framework = arduino
monitor_speed = 115200
upload_speed = 921600
board_build.partitions = min_spiffs.csv
board_build.filesystem = littlefs
build_flags = -DBOARD_HAS_PSRAM
lib_deps =
https://github.com/me-no-dev/ESPAsyncWebServer.git
madhephaestus/ESP32Servo@^1.2.0
Come avrai modo di osservare, le due librerie importate sono quella che gestisce il server web (ESPAsyncWebServer) che scarichiamo direttamente dal suo repository git e quella che gestisce il servomotore (ESP32Servo).
Scarica ora il progetto dal link sottostante:
Sostituisci il file main.cpp del progetto che hai creato con quello presente nel file zip. Poi, nel progetto che hai creato, crea una cartella di nome data allo stesso livello della cartella src e copia al suo interno i file index.html, script.js e styles.css che troverai nella cartella data del progetto che hai appena scaricato. Questi files verranno trasferiti (con una procedura che vedremo in seguito) nel file system LittleFS interno alla board e costituiscono la parte web dell’applicazione. Il file index.html è la vera propria pagina web, il file styles.css gli conferisce uno stile, seppur abbastanza minimale e semplice, mentre il file script.js è un javascript che gestisce le azioni sui bottoni presenti sulla pagina per far ruotare a destra/sinistra/centro il servomotore (e di conseguenza la Freenove ad esso meccanicamente resa solidale) interagendo con le opportune funzioni presenti nel file main.cpp.
Sempre dal progetto scaricato, copia i due files camera_index.h e camera_pins.h dalla cartella include e incollali nella cartella include del progetto che hai creato. Questi due files descrivono le caratteristiche tecniche della telecamera.
Come trasferire i file index.html, script.js e styles.css verso il file system LittleFS
L’operazione è abbastanza semplice. È necessario aprire un nuovo terminale su PlatformIO col tasto indicato in figura:

scrivere il seguente comando:
pio run -t uploadfs
e premere il tasto INVIO. Se tutto sarà andato bene i tre files verranno trasferiti sul file system LittleFS. Se necessario, interrompi la visualizzazione tramite Serial Monitor in quanto potrebbe entrare in conflitto con l’operazione di caricamento dato che utilizza (e certe volte monopolizza) la porta di comunicazione.
NOTA: è importante che i file index.html, script.js e styles.css si trovino, come già detto all’inizio, in una cartella di nome data allo stesso livello della cartella src.
Il caricamento dello sketch, invece, segue la via normale.
Diamo ora uno sguardo allo sketch che inizia con una #define:
#define CAMERA_MODEL_WROVER_KIT // Has PSRAM
la quale definisce il tipo di telecamera che stiamo utilizzando sulla board.
Segue l’inclusione delle librerie necessarie:
#include "camera_pins.h"
#include <Arduino.h>
#include <WiFi.h>
#include <ESPAsyncWebServer.h>
#include "esp_camera.h"
#include <LittleFS.h>
#include <ESP32Servo.h>
Dopo di che dovremo fornire i dati di accesso alla nostra rete WiFi (SSID e PASSWORD):
const char* ssid = "ZZZZZZZZZZZZZZZZZZZZZZZZZZZZ"; // put here the SSID of your WiFi network
const char* password = "YYYYYYYYYYYYYYYYYYYYYYYYYYYYYYY"; // put here the password of your WiFi network
Seguono le istruzioni che inizializzano il servo: viene creato l’oggetto servo che gestisce il servomotore, viene definito il GPIO a cui sarà collegato per il suo controllo, viene definita la variabile servoPosition, inizializzata a 90 gradi, che contiene la posizione attuale rotore del servo e la variabile increment che farà fare incrementi o decrementi di 5 gradi al rotore del servo quando si premono i pulsanti Left/Right sull’interfaccia web:
Servo servo; // create servo object to control a servo
static const int servoPin = 33;
int servoPosition = 90; // variable to store the servo position
int increment = 5;
Ovviamente puoi mettere il valore che preferisci nella variabile increment.
Viene poi inizializzato il webserver che rimane in ascolto sulla porta 80. Seguono i prototipi delle funzioni handleLeft, handleCenter e handleRight che sono sviluppate alla fine dello sketch:
AsyncWebServer server(80);
void handleLeft();
void handleCenter();
void handleRight();
Segue poi la funzione setup. Inizialmente attiva la porta seriale e stampa un messaggio di tentativo di connessione alla rete con SSID specificato in precedenza:
Serial.begin(115200);
delay(2000);
Serial.println();
Serial.print("WiFi connection to ");
Serial.println(ssid);
Poi cerca di stabilire la connessione con la rete wireless. In caso di successo stampa sul Serial Monitor l’IP che le è stato assegnato dal router:
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connection established");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
È molto importante prendere nota di questo indirizzo IP in quanto l’url da mettere nel browser (del pc o del cellulare) sarà del tipo:
http://IP_ADDRESS/index.html
Segue poi l’attivazione del file system LittleFS:
if (!LittleFS.begin()) {
Serial.println("Error initializing the LittleFS file system");
return;
}
In caso di insuccesso la board si blocca in quanto non ha accesso ai file nel file system e non può quindi continuare a funzionare.
Segue poi una serie di parametri di configurazione della telecamera:
camera_config_t config;
config.ledc_channel = LEDC_CHANNEL_0;
config.ledc_timer = LEDC_TIMER_0;
config.pin_d0 = Y2_GPIO_NUM;
config.pin_d1 = Y3_GPIO_NUM;
config.pin_d2 = Y4_GPIO_NUM;
config.pin_d3 = Y5_GPIO_NUM;
config.pin_d4 = Y6_GPIO_NUM;
config.pin_d5 = Y7_GPIO_NUM;
config.pin_d6 = Y8_GPIO_NUM;
config.pin_d7 = Y9_GPIO_NUM;
config.pin_xclk = XCLK_GPIO_NUM;
config.pin_pclk = PCLK_GPIO_NUM;
config.pin_vsync = VSYNC_GPIO_NUM;
config.pin_href = HREF_GPIO_NUM;
config.pin_sccb_sda = SIOD_GPIO_NUM;
config.pin_sccb_scl = SIOC_GPIO_NUM;
config.pin_pwdn = PWDN_GPIO_NUM;
config.pin_reset = RESET_GPIO_NUM;
config.xclk_freq_hz = 20000000;
config.pixel_format = PIXFORMAT_JPEG;
Il blocco più significativo per noi è quello che segue:
config.frame_size = FRAMESIZE_QVGA;
config.jpeg_quality = 12;
config.fb_count = 1;
La prima riga decide le dimensioni dell’immagine ripresa. Questo valore è stato scelto per essere compatibile con uno smartphone. Volendolo modificare per avere immagini più grandi o più piccole, si possono provare questi valori per vedere quale sia il più adatto:
FRAMESIZE_96X96, // 96x96
FRAMESIZE_QQVGA, // 160x120
FRAMESIZE_QCIF, // 176x144
FRAMESIZE_HQVGA, // 240x176
FRAMESIZE_240X240, // 240x240
FRAMESIZE_QVGA, // 320x240
FRAMESIZE_CIF, // 400x296
FRAMESIZE_HVGA, // 480x320
FRAMESIZE_VGA, // 640x480
FRAMESIZE_SVGA, // 800x600
FRAMESIZE_XGA, // 1024x768
FRAMESIZE_HD, // 1280x720
FRAMESIZE_SXGA, // 1280x1024
FRAMESIZE_UXGA, // 1600x1200
// 3MP Sensors
FRAMESIZE_FHD, // 1920x1080
FRAMESIZE_P_HD, // 720x1280
FRAMESIZE_P_3MP, // 864x1536
FRAMESIZE_QXGA, // 2048x1536
// 5MP Sensors
FRAMESIZE_QHD, // 2560x1440
FRAMESIZE_WQXGA, // 2560x1600
FRAMESIZE_P_FHD, // 1080x1920
FRAMESIZE_QSXGA, // 2560x1920
Per esempio, se volessimo un’immagine di 1600×1200 dovremmo scegliere il valore FRAMESIZE_UXGA e metterlo al posto di FRAMESIZE_QVGA.
La qualità dell’immagine riprodotta va da 0 (massima qualità) a 63 (minima qualità) ed è gestita dal parametro config.jpeg_quality.
Il parametro config.fb_count indica il numero di frame buffer da allocare. Se maggiore di uno, verrà acquisito ciascun fotogramma.
Si procede per tentativi con questi parametri per ottenere il risultato desiderato.
Viene poi inizializzata la telecamera:
esp_err_t err = esp_camera_init(&config);
if (err != ESP_OK) {
Serial.printf("Error initializing the camera: %d", err);
return;
}
Anche qui, in caso di insuccesso lo sketch si interrompe.
Seguono poi le funzioni che, in caso di richiesta, leggono dal file system i files index.html, styles.css e script.js e li servono tramite il webserver. Un’ulteriore funzione serve lo stream di immagini provenienti dalla telecamera:
server.on("/index.html", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(LittleFS, "/index.html", "text/html");
});
server.on("/styles.css", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(LittleFS, "/styles.css", "text/css");
});
server.on("/script.js", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(LittleFS, "/script.js", "text/javascript");
});
server.on("/stream", HTTP_GET, [](AsyncWebServerRequest *request){
camera_fb_t * fb = NULL;
fb = esp_camera_fb_get();
if (!fb) {
request->send(500, "text/plain", "Error during frame acquisition");
return;
}
Le funzioni seguenti servono la pagina web come response in seguito alla request oppure restituiscono un errore 404, classico delle pagine non trovate:
AsyncWebServerResponse *response = request->beginResponse_P(200, "image/jpeg", fb->buf, fb->len);
request->send(response);
esp_camera_fb_return(fb);
});
server.onNotFound([](AsyncWebServerRequest *request){
request->send(404, "text/plain", "Page not found");
});
Incontriamo ora le tre funzioni che gestiscono i tre pulsanti di direzione left/center/right (tramite il già citato javascript) e chiamano, rispettivamente, le funzioni handleLeft(), handleCenter() e handleRight() che gestiranno il servomotore:
server.on("/left", HTTP_GET, [](AsyncWebServerRequest *request) {
handleLeft();
request->send(200, "text/plain", "OK");
});
server.on("/center", HTTP_GET, [](AsyncWebServerRequest *request) {
handleCenter();
request->send(200, "text/plain", "OK");
});
server.on("/right", HTTP_GET, [](AsyncWebServerRequest *request) {
handleRight();
request->send(200, "text/plain", "OK");
});
Subito dopo viene inizializzato il server:
server.begin();
La funzione termina con il settaggio dei parametri per comandare il servomotore:
ESP32PWM::allocateTimer(0);
ESP32PWM::allocateTimer(1);
ESP32PWM::allocateTimer(2);
ESP32PWM::allocateTimer(3);
servo.setPeriodHertz(50); // standard 50 hz servo
servo.attach(servoPin, 790, 4000); // choose these values by trial and error in order to calibrate the two extremes of the servomotor between 0 and 180 degrees
In particolare i valori 790 e 4000 nella funzione servo.attach(servoPin, 790, 4000); devono essere determinati per tentativi in modo da tarare i valori estremi (da 0 a 180 gradi) dell’angolo assunto dal rotore del servomotore.
Incontriamo poi la funzione loop. Vuota perché non deve fare niente.
Alla fine ci sono le tre funzioni handleLeft, handleCenter e handleRight che comandano il servomotore:
void handleLeft() {
// Move left
Serial.println("Moving left");
servoPosition = servoPosition + increment;
if(servoPosition > 170) {servoPosition = 170;};
Serial.println(servoPosition);
servo.write(servoPosition); // Change the desired angle
delay(1000); // Add a pause to allow the servo to reach the desired position
}
void handleCenter() {
// Move to the center
Serial.println("Moving center");
servoPosition = 80;
Serial.println(servoPosition);
servo.write(servoPosition); // Change the desired angle
delay(1000); // Add a pause to allow the servo to reach the desired position
}
void handleRight() {
// Move right
Serial.println("Moving right");
servoPosition = servoPosition - increment;
if(servoPosition < 10) {servoPosition = 10;};
Serial.println(servoPosition);
servo.write(servoPosition); // Change the desired angle
delay(1000); // Add a pause to allow the servo to reach the desired position
}
La handleLeft aggiunge alla variabile servoPosition (e quindi alla posizione del servo) un valore in gradi pari a quello contenuto nella variabile increment (che puoi modificare a piacimento) e dà il comando al servomotore per assumere tale angolo.
La handleRight sottrae alla variabile servoPosition (e quindi alla posizione del servo) un valore in gradi pari a quello contenuto nella variabile increment (che puoi modificare a piacimento) e dà il comando al servomotore per assumere tale angolo.
La handleCenter porta il servomotore alla posizione centrale. Sia la handleLeft che la handleRight limitano il valore assunto dalla variabile servoPosition (rispettivamente 170 e 10 gradi) in modo da non assegnare al servomotore valori non accettabili.
Accesso dall’esterno
L’indirizzo IP assegnato dal router alla board ovviamente fa parte di un insieme di indirizzi di una rete interna (tipicamente la nostra casa o il nostro ufficio) che quindi non ha accesso con l’esterno. Ciò significa che dall’esterno la nostra telecamera motorizzata non è visibile. Cosa si dovrebbe fare per poter accedere ad essa dall’esterno?
Per consentire l’accesso alla tua telecamera motorizzata da remoto, è necessario esporre il tuo dispositivo al di fuori della rete locale.
NOTA BENE: questa è una procedura potenzialmente pericolosa che, se eseguita da persone poco esperte, potrebbe esporre la rete interna verso l’esterno in maniera incontrollata. Quindi prosegui solo se sai esattamente cosa stai facendo (oppure fallo fare ad un sistemista esperto)!
Ciò comporta alcuni passaggi:
- Configurare l’inoltro delle porte sul router: accedi alle impostazioni del router e configura l’inoltro delle porte (port forwarding). Questo reindirizzerà il traffico in arrivo sulla porta specifica del tuo router verso l’IP locale della tua telecamera motorizzata. Di solito, dovresti inoltrare le porte utilizzate per accedere al server web della telecamera e per lo streaming video (ad esempio, le porte HTTP e RTSP).
- Indirizzo IP statico o servizio DDNS: per garantire che il tuo dispositivo sia sempre raggiungibile dall’esterno, considera l’utilizzo di un indirizzo IP statico assegnato dal tuo ISP o di un servizio DDNS (Dynamic DNS). Con un servizio DDNS, puoi utilizzare un nome di dominio personalizzato che si aggiorna automaticamente quando l’indirizzo IP del router cambia.
- Configurare la sicurezza: assicurati di implementare le misure di sicurezza appropriate per proteggere il tuo dispositivo da accessi non autorizzati. Utilizza password robuste per accedere al tuo dispositivo e considera l’utilizzo di connessioni crittografate tramite HTTPS per proteggere i dati trasmessi.
- Testare l’accesso remoto: una volta configurato l’inoltro delle porte e l’eventuale servizio DDNS, prova ad accedere alla tua telecamera motorizzata da un dispositivo esterno utilizzando l’indirizzo IP pubblico o il nome di dominio personalizzato. Assicurati che tutto funzioni correttamente e che sia possibile visualizzare lo streaming video e controllare il servo da remoto.
Ricorda che l’esposizione di dispositivi sulla rete pubblica comporta alcuni rischi per la sicurezza, quindi è importante prendere le precauzioni necessarie per proteggere il tuo dispositivo e i tuoi dati!
Video del funzionamento della telecamera motorizzata
Ricapitoliamo le operazioni da compiere una volta completato il progetto:
- caricare i files statici presenti nella cartella data con il comando pio run -t uploadfs
- compilare e caricare lo sketch sulla board come al solito
- annotare l’indirizzo IP (che chiameremo IP_ADDRESS) fornito dalla board sul Serial Monitor
- aprire un browser nel cellulare o nel pc e scrivere l’url: http://IP_ADDRESS/index.html
Di seguito viene mostrato il funzionamento del prototipo. Come ho già detto, mi sono limitato a legare il rotore del servo al corpo della board con una semplice cordicella e ho tenuto il servo sospeso semplicemente tenendolo tra le dita. I più ardimentosi potranno creare una struttura più elaborata (magari con la stampa 3D) in modo che il tutto sia più stabile e, soprattutto, sia in grado di reggersi in posizione eretta autonomamente.
Newsletter
Se vuoi essere aggiornato sui nuovi articoli, iscriviti alla newsletter. Prima dell’iscrizione alla newsletter leggi la pagina Privacy Policy (UE)
Se ti vuoi disiscrivere dalla newsletter clicca sul link che troverai nella mail della newsletter.